11th IT Chapter 4 Exercise (Cyber Law) | Maharashtra Board (Free Solution)
Table of Contents
11th IT Chapter 4 Exercise

Chapter 4 – Cyber Law
Q 1. Complete the following web.

Answer:
Left side (Do’s)
- Use a strong and unique password with combinations of numbers, uppercase and lowercase letter and special characters for each account(s) and change your password frequently.
- Obtain software from trusted sources. Always scan files before opening them.
- Check to see if the web address begins with https:// whenever you sign in online.
- Connect only with known individuals.
- Report to the service provider immediately if the account is hacked. If possible deactivate your account.
Right side (Dont’s)
- Don’t share your personal information: real name, date of birth, phone number etc. unnecessarily.
- Don’t send your pictures to unknown persons or share them on social media.
- Don’t open emails and attachments from strangers.
- Don’t respond to any suspicious email, instant message or web page asking for personal information.
- Don’t share your password/OTP with anyone.
Q 2. Complete the following chart.

Answer:
Examples of unauthorized access are:
- Stealing Organizational/intellectual information.
- Hacking financial / bank account related information.
- Illegal monitoring of information owned by other users.
- Illegal use/break of login and password of other users
Q 3. Fill following boxes with appropriate cyber crime name
1) Copyright violation of software created originally by an individual.
Answer:
Software Piracy
2) Gaining access without the user’s permission
Answer:
Unauthorized Access
3) Extracting confidential information by email.
Answer:
Phishing
Solution of other subjects
Solution of all Chapters of IT
1 – 2 – 3 – 4
Free online lecture on above topic – Click Here
Q 4. Read the following and answer the question.
Rahul lost his pen drive in his college computer lab. His classmate Madhav finds it .He carries it home to return it to him the next day. When Madhav opens it he finds his favourite game. He thinks of making a duplicate copy of the game software.
I) Does Madhav think ethically ?
Answer:
No, Madhav thinks in an UnEthical Way.
II) What do you think should Madhav do ?
Answer:
He should return the storage device without making any duplicate copies of the game.
III) If he makes a duplicate copy then which cyber crime will he commit ?
Answer:
Software Piracy.
Q 5. Answer in brief
1) What care should be taken by the user while doing online activities ?
Answer:
- Stick to copyright restrictions when downloading anything from internet.
- Use strong passwords with combinations of numbers. Uppercase and lowercase letters and special characters.
- Always scan files before opining them.
- Don’t talk to strangers
- Think before posting something on social media related to any sensitive topic like politics, religion etc.
- Report to service provider if the account is hacked; if possible deactivate your account.
- Whenever you sign in online check if the web address begins with https: //
2) Define the terms (1) Ethics (2) Moral
Answer:
Ethics:
Also called moral philosophy is the discipline concerned with what is morally good and bad, right or wrong.
Moral:
The standards of behavior; principles of right and wrong behavior. Thus morals are dictated by society, culture, or religion while ethics are chosen by the person himself which governs his life.
3) Explain three examples related to unauthorized access?
Answer:
Examples related to unauthorized access:
- Hacking financial / bank account related information
- Stealing organizational / intellectual information.
- Illegal monitoring of information owned by other users.
4) Explain software piracy and Hacking
Answer:
Software Piracy: Software piracy is nothing but copyright violation of software created originally by an individual or an institution. It includes stealing codes/ programs and other information illegally and creating the
imitated copy by unauthorized means and utilizing this data either for own benefit or for profit-making.
Hacking: Hacking refers to unauthorized intrusion into a computer or a network. Hacker is a person intensely interested in the deep and hidden or concealed working of any computer operating system and programming language. They might discover loopholes within systems and reasons for such loopholes.
Q.6 Answer the following questions.
Q.6 Discuss the following and Answer the questions.
1) A Jr. web designer wants to design a webpage to enter the employee name, address. He needs a button to clear the form content and submit the data.
- Write the different controls he will use to create the web page.
- State the tags to be used for the controls.
Answer:
‹!DOCTYPE html›
‹html›
‹head›
‹title›Form‹/title›
‹/head›
‹body›
‹form›
‹input type=”text” name=”employee_name” /›‹br /›
‹textarea name=”address”›‹/textarea›‹br /›
‹input type=”submit” /›‹br /›
‹input type=”reset” /›
‹/form›
‹/body›
‹/html›
2) A teacher has asked a student to create a web page to accept number and check whether it is between 50 to 100.
- List the variable, operators to be used.
- Specify the built-in function used and structure used.
Answer:
var number;
if(number > 50 && number < 100 )
Some examples of DDL commands are CREATE, ALTER, and DROP.
Solution of other subjects
Solution of all Chapters of IT
1 – 2 – 3 – 4
Q.7 Create webpages for the following.
1) Write a program using HTML to design your class Time Table.
Answer:
<!DOCTYPE html>
<html>
<body>
<h1>TIME TABLE</h1>
<table border=”5″ cellspacing=”0″ align=”center”>
<!–<caption>Timetable</caption>–>
<tr>
<td align=”center” height=”50″
width=”100″><br>
<b>Day/Period</b></br>
</td>
<td align=”center” height=”50″
width=”100″>
<b>I<br>9:30-10:20</b>
</td>
<td align=”center” height=”50″
width=”100″>
<b>II<br>10:20-11:10</b>
</td>
<td align=”center” height=”50″
width=”100″>
<b>III<br>11:10-12:00</b>
</td>
<td align=”center” height=”50″
width=”100″>
<b>12:00-12:40</b>
</td>
<td align=”center” height=”50″
width=”100″>
<b>IV<br>12:40-1:30</b>
</td>
<td align=”center” height=”50″
width=”100″>
<b>V<br>1:30-2:20</b>
</td>
<td align=”center” height=”50″
width=”100″>
<b>VI<br>2:20-3:10</b>
</td>
<td align=”center” height=”50″
width=”100″>
<b>VII<br>3:10-4:00</b>
</td>
</tr>
<tr>
<td align=”center” height=”50″>
<b>Monday</b></td>
<td align=”center” height=”50″>Eng</td>
<td align=”center” height=”50″>Mat</td>
<td align=”center” height=”50″>Che</td>
<td rowspan=”6″ align=”center” height=”50″>
<h2>L<br>U<br>N<br>C<br>H</h2>
</td>
<td colspan=”3″ align=”center”
height=”50″>LAB</td>
<td align=”center” height=”50″>Phy</td>
</tr>
<tr>
<td align=”center” height=”50″>
<b>Tuesday</b>
</td>
<td colspan=”3″ align=”center”
height=”50″>LAB
</td>
<td align=”center” height=”50″>Eng</td>
<td align=”center” height=”50″>Che</td>
<td align=”center” height=”50″>Mat</td>
<td align=”center” height=”50″>SPORTS</td>
</tr>
<tr>
<td align=”center” height=”50″>
<b>Wednesday</b>
</td>
<td align=”center” height=”50″>Mat</td>
<td align=”center” height=”50″>phy</td>
<td align=”center” height=”50″>Eng</td>
<td align=”center” height=”50″>Che</td>
<td colspan=”3″ align=”center”
height=”50″>LIBRARY
</td>
</tr>
<tr>
<td align=”center” height=”50″>
<b>Thursday</b>
</td>
<td align=”center” height=”50″>Phy</td>
<td align=”center” height=”50″>Eng</td>
<td align=”center” height=”50″>Che</td>
<td colspan=”3″ align=”center”
height=”50″>LAB
</td>
<td align=”center” height=”50″>Mat</td>
</tr>
<tr>
<td align=”center” height=”50″>
<b>Friday</b>
</td>
<td colspan=”3″ align=”center”
height=”50″>LAB
</td>
<td align=”center” height=”50″>Mat</td>
<td align=”center” height=”50″>Che</td>
<td align=”center” height=”50″>Eng</td>
<td align=”center” height=”50″>Phy</td>
</tr>
</table>
</body>
</html>
2) Write a program using HTML to create a form and submit it with personal data like name, address and standard.
Answer:
<!Doctype Html>
<Html>
<Head>
<Title>
Create a Login form
</Title>
</Head>
<Body>
The following tags are used in this Html code for creating the Login form:
<form>
<label>Name: </label> <br>
<input type=”text”> <br> <br>
<label>Address:</label> <br>
<input type=”text”> <br> <br>
<input type=”submit” value=”Submit”>
</form>
</Body>
</Html>
3) Write a javascript program to accept two numbers and perform addition of two numbers by using mouseover event
Answer:
<!doctype html>
<html>
<head>
<script>
function add()
{
var numOne, numTwo, sum;
numOne = parseInt(document.getElementById(“first”).value);
numTwo = parseInt(document.getElementById(“second”).value);
sum = numOne + numTwo;
document.getElementById(“answer”).value = sum;
}
</script>
</head>
<body>
<p>Enter the First Number: <input id=”first”></p>
<p>Enter the Second Number: <input id=”second”></p>
<button onmouseover=”add()”>Add</button>
<p>Sum = <input id=”answer”></p>
</body>
</html>
Q.8 Complete the following.

- onClick – When a user clicks an element
- onKeyup – When a user releases key
- onMouseup – When a user releases a mouse button over an element
a) one to one
b) one to two
c) one to many
d) many to two
e) many to many
f) one to three
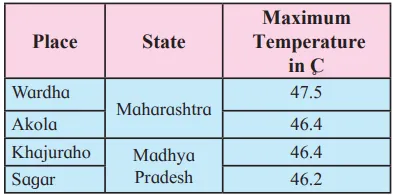
Q.9 Write HTML Code for the following table.

Answer:
‹table border=”1″ cellpadding=”10″›
‹thead bgcolor=”pink” align=”center”›
‹tr›
‹th›Place‹/th›
‹th›State‹/th›
‹th›Maximum‹br›Temperature‹br›in C‹/th›
‹/tr›
‹/thead›
‹tbody bgcolor=”skyblue” align=”center”›
‹tr›
‹td›Wardha‹/td›
‹td rowspan=”2″›Maharashtra‹/td›
‹td›47.5‹/td›
‹/tr›
‹tr›
‹td›Akola‹/td›
‹td›46.4‹/td›
‹/tr›
‹tr›
‹td›Khajuraho‹/td›
‹td rowspan=”2″›Madhya‹br›Pradesh‹/td›
‹td›47.5‹/td›
‹/tr›
‹tr›
‹td›Sagar‹/td›
‹td›46.2‹/td›
‹/tr›
‹/tbody›
‹/table›
Q.10 Multiple Choice one Correct Answer
1) The default method of submitting form data is…………..
a) Post
b) Get
c) Submit
d) Reset
2) In JavaScript the post increment operator is …………..
a) x++
b) x–
c) –x
d) ++x
11th Commerce IT Textbook Solutions
| Chapter Name | Solution Link |
| 1) Basics of Information Technology | Click Here |
| 2) Introduction to DBMS | Click Here |
| 3) Impressive Web Designing | Click Here |
| 4) Cyber Law | Click Here |
| Textbook Solutions of 11th Commerce (All Subjects) | Click Here |
| Free pdf of 11th Commerce Textbooks | Click Here |