12th Commerce IT Chapter 1 Exercise – Advance Web Designing | Maharashtra Board (Free Solution)
Table of Contents
12th Commerce IT Chapter 1 Exercise
Chapter 1 – Advance Web Designing
Q 1. Fill in the blanks
1) The <!DOCTYPE html> element is a staring element in an HTML, it indicates that document type definition being used by the document.
2) The <meta> is a tag in html that describe some aspects of contents of a webpage.
3) The <ol> tag defines an Ordered List.
4) An unordered list created using the <ul> tag.
5) The <iframe> element creates an inline frame.
6) <video> tag is used to specify video on an HTML document.
7) If a web developer wants to add the description to an image he must use <alt> attribute of <img> tag.
8) The position property is used to set position for an element.
9) The float property defines the of flow content.
10) Positioning is used with elements that overlap with each other.

Q 2. State whether the following statement is True or False
1) HTML is an Object oriented Programming Language.
Answer: False
2) Charset is used for character encoding declaration.
Answer: True
3) An unordered list can be numerical or alphabetical.
Answer: False
4) Multilevel list can be created in HTML 5.
Answer: True
5) Src code specifies the HTML content of the page to show in the <iframe>.
Answer: True
6) The ‘controls’ attribute is not used to add play, pause, and volume.
Answer: False
7) .cs is the extension of CSS file.
Answer: False
Q 3. Choose Single correct answer from the given options.
1) _____________ element used to create a linking image.
a) <img>
b) <td>
c) <map>
d) <usemap>
2) The ……………tag is used to embed audio files on Webpages.
a) <sound>
b) <audio>
c) <video>
d) <embeded>
3) A programmer wants to define range for age between 18 to 50, he will use a form with following appropriate control.
a) number
b) compare
c) range
d) Textboxes
4) ……….character is used to create id in CSS.
a) %
b) $
c) @
d) #
Q 4. Choose Two correct answers from the given options.
1) List within another list either………list or………list is called nested list.
a) multilevel
b) order
c) unordered
d) general
e) cascading
2) Image maps are of two types ……………..and ………………….
a) Network side
b) Client Side
c) Computer side
d) Server Side
e) n-computing
3) A CSS rule set contains ……….. and……………
a) Set
b) selector
c) post
d) declaration block
e) < >
4) Client-side image map can be created using two elements …………… and…………
a) <area>
b) <image>
c) <usemap>
d) <map>
e) <server>
Solution of other subjects
Solution of Chapters of IT
1 – 2 – 3 – 4 – 5 – 6
Q 5. Choose Three correct answers from the given options.
1) Attributes of <area> tag is……………………..
a) href
b) src
c) coords
d) data
e) alt
f) usemap
2) Attributes used with iframe are………………..
a) srcdoc
b) name
c) att
d) src
e) href
f) loop
3) Following are the Form controls……………
a) email
b) search
c) label
d) video
e) tel
f) audio
4) Attributes used with <audio> tag …………………
a) autoplay
b) href
c) controls
d) cntrl
e) loop
f) bgsound
5) CSS types are …………………, …………… and…………………
a) internal
b) external
c) control
d) inline
e) loop
f) style
6) Positioning types in CSS are……………………
a) Static
b) fixed
c) absolute
d)position
e) dynamic
f) nested
7) Types of floating properties are………,…………, …………..
a) left
b) zero
c) right
d) all
e) none
f) dock
Free online lecture on above topic – Click Here
Q 6. Match the pair
| A | B |
| 1) <ul> | a) Client side image map |
| 2) usemap | b) CSS Property |
| 3) color | c) bulleted list |
| 4) <img> | d) Image as a submit button |
| 5) <input type =image> | e) inserts an image |
1) – c) bulleted list
2) – a) Client side image map
3) – b) CSS Property
4) – e) inserts an image
5) – d) Image as a submit button
Q 7. Programs
1) Write a program using HTML with following CSS specifications-
a) The background colour of the company name should be in green.
b) The text colour of the company name should be red.
c) The heading should be large with font ”comic sans ms”
d) The description of the company should be displayed in blue color in a paragraph.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>Tata Motors</title>
<style>
h1{
text-align: center;
background-color: green;
color: red;
font-family: “Comic Sans MS”;
}
p{
color: blue;
}
</style>
</head>
<body>
<h1>Tata Motors</h1>
<p>
Tata Motors Limited is an Indian multinational automotive manufacturing company, headquartered in the city of Mumbai, India which is part of Tata Group. The company produces passenger cars, trucks, vans, coaches, buses, luxury cars, sports cars, construction equipment.
</p>
</body>
</html>
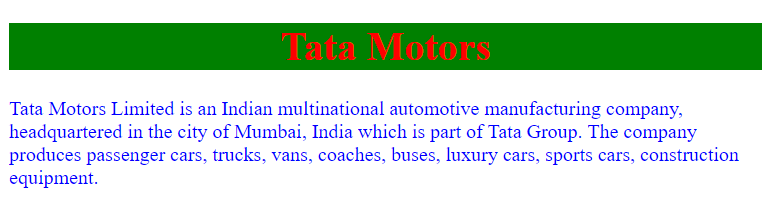
Output

2) Write Html5 code with CSS as follows-
a) To create form to accept name,age, email address, from the user.
b) Create a submit button to send the data.
c) The heading of the form should have a background colour and a different font style.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>User Registration Form</title>
<style>
h1{
background-color: lightgreen;
font-style: italic;
text-align: center;
}
</style>
</head>
<body>
<h1> User Registration Form</h1>
<form>
Name <input type=“text” name=“form_name”><br><br>
Age <input type=“number” name=“form_age”><br><br>
Email ID <input type=“email” name=“form_email”><br><br>
<input type=“submit” value=“Submit”>
</form>
</body>
</html>
Output

3) Write Html5 code with CSS as follows-
a) Create ordered list with names of tourist Cities.
b) Create unordered list with tourist places of those cities.
c) Divide the list into two sections left and right by using CSS.
Answer:
<!DOCTYPE html>
<html>
<head>
<title>Cities and Places</title>
<style>
ol{
float: left;
}
ul{
float: right;
}
</style>
</head>
<body>
<ol>
<li>Agra</li>
<li>Paris</li>
<li>London</li>
<li>Pisa</li>
</ol>
<ul>
<li>Taj Mahal</li>
<li>Eiffel Tower</li>
<li>Big Ben</li>
<li>Leaning Tower of Pisa</li>
</ul>
</body>
</html>
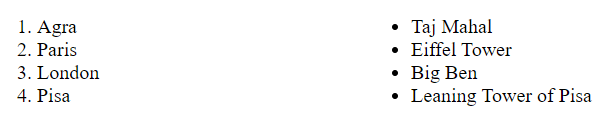
Output

Extra Questions
Choose a Single correct answer from the given options.
1) HTML stands for___________.
a) “Hyper Transfer Markup Language”
b) “Hyper Text Markup Language”
c) “Hyper Transform Markup”
d) “Hyper Text Made Language”
2) _________is currently used because it supports mobile technology.
a) DOM
b) HTTP
c) HTML5
d) FTP
3) The_________tag is used to create a form.
a) input>
b) <text area>
c) <select>
d) <form>
4) The default range of range control is.
a) 0 to 100
b) 100 to 150
c) 90 to 100
d) 200 to 300
5) The________attributes of tag specifies a regular expression to check the input values.
a) Required
b) Multiple
c) Pattern
d) Max
6) The________attributes of tag specifies that an input field is required.
a) required
b) disabled
c) multiple
d) auto focus
5) ________attributes works with input type like email and file.
a) Required
b) Multiple
c) Pattern
d) Read only
6) The_________ attributes of tag is used to apply CSS style to the individual input element.
a) Relative
b) Class
c) ID
d) Absolute
7) The________attributes of tag acts as a temporary label showing the purpose of a text field without requiring a label tag.
a) Pattern
b) placeholder
c) Multiple
d) Raed only
8) The___________ tag is used by search engines to search information that is provided with the web page.
a) <input>
b) <body>
c) <form>
d) <meta>
9) <input type=”_______” >defines a date picturethat includes the year,month day and
time.
a) datetime-local
b) date
c) Week
d) month
10) <input type=”_______” >defines a text field for entering a search string.
a) File
b) Range
c) Search
d) tel
11) The___________ attributes specific the name of the metadata.
a) Name
b) http-equiv
c) Content
d) Charset
12) <meta charset=”UTF-8″ >is for______ character.
a) Indian
b) Japan
c) America
d) Chinese
13) The browser sends the cookies back to theserver using_______value of http-equiv attribute.
a) set-cookie
b) expires
c) content-type
d) refresh
14) The page session will get expire at specifieddate and time using_______value of
http-equiv attribute.
a) Expires
b) Refresh
c) set-cookie
d) content-type
15) CSS stands for_______.
a) “Content Style Sheets”
b) “Commanding Style Sheets”
c) “Cascading Style Sheets”
d) “Content Style Sheets”
16) The_____ block can contain or more declarations separated by a semi colon.
a) Declaration
b) Selector
c) Property
d) Value
17) There are_________methods of implementing styling information to an HTML document.
a) Four
b) Five
c) Three
d) Six
18) Internal CSS is also called a_________CSS.
a) Embedded
b) Inline
c) Inbuilt
d) External
19) Internal CSS is written inside_____tag within head section of HTML.
a) <body>
b) <style>
c) <link>
d) <title>
20) An external style sheet must be saved with _______extension.
a) .txt
b) .html
c) .JS
d) .CSS
21) The_______tag defines an Ordered list.
a) <ul>
b) <ol>
c) <dt>
d) <l>
22) A_______list can be numerical or alphabetical.
a) Ordered
b) Unordered
c) Definition
d) None
23) The______attribute is used to specify the numbering type for the used items.
a) Reversed
b) start
c) Type
d) Name
24) The default value of type attribute of ordered list is__________.”
a) I
b) a
c) 1
d) 10
25) The_____Attribute specifies that the items of the list a specified in the reverse order.
a) type
b) reverse
c) Start
d) Name
26) The_______specifies the number of the first item in an ordered list.
a) type
b) reverse
c) Start
d) Name
27) An Unordered list is created using_______tag.
a) <ul>
b) <ol>
c) <dt>
d) <l>
28) _______list is also called as bulleted list.
a) Ordered
b) Unordered
c) Definition
d) None
29) Each list item starts with____________tag.
a) <dd>
b) <dt>
c) <ol>
d) <li>
30) To define a definition list ________tag is used.
a) <dd>
b) <dl>
c) <dt>
d) <ol>
Solution of other subjects
Solution of Chapters of IT
1 – 2 – 3 – 4 – 5 – 6

![12th Economics Paper Pattern Maharashtra Board (2025-26) [Download Free PDF] 10 Class 12 Paper Pattern Economics](https://scholarsclasses.com/blog/wp-content/uploads/2020/08/Economics-PAPER-PATTERN.png)

Keep learning and Keep Sharing.
Thanks for Making this website
You are most welcome
Keep learning and keep sharing
This is amazing website .
I really impressed
Thank you very much.
keep learning and keep sharing our work with other students.
IT ke sath eng pe bhi dhain diya kr